yay -S quarto-cli-bin23 quarto

quarto ermöglicht es, R-Code, -Output und -Diagramme, sowie Formeln und externe Quellen (z.B. Bilder aus dem Internet) in ansprechenden Dokumenten (z.B. Webseite, Word, Powerpoint, PDF) zu exportieren. Es ist sehr gut dafür geeignet, die eigenen statistischen Auswertungen und Ergebnisse für Endanwender (z.b. Auftragsgeber oder Dozenten) darzustellen.
quarto ist der Nachfolger von RMarkdown und wurde 2022 veröffentlicht. Basierend auf den Erkenntnissen der letzten 10 Jahre mit RMarkdown wurde es von Grund auf neu aufgebaut, um mehr Sprachen und Umgebungen zu unterstützen.
quarto unterstützt die Publikationsformate
Artikel, Berichte
Präsentationen
Webseiten, Blogs
Bücher
in den Ausgabeformaten HTML, PDF, ePub und Office.
Dieses Buch wurde jahrelang mit RMarkdown (bookdown) erzeugt und ist im September 2022 auf quarto umgezogen.
Mehr Infos erhalten Sie unter https://www.quarto.org.
23.1 Installation
In einer aktuellen Installation von RStudio ist quarto bereits enthalten.
Unter Linux muss zusätzlich das Paket quarto-cli installiert werden. Für Ubuntu steht ein .deb-Paket unter https://quarto.org/docs/get-started/ bereit, unter Archlinux lautet der Befehl:
23.2 Dokument erstellen
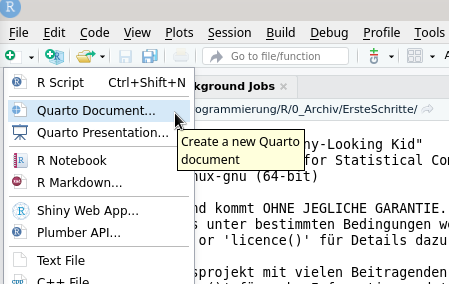
Wir erstellen in unserem Projekt ErsteSchritte nun das erste Markdown-Dokument. Klicken Sie hierzu wieder oben im Scriptfenster auf das grüne + Symbol und wählen Sie Quarto Document, siehe Abbildung 23.1…

Falls Sie dies zum ersten Mal tun, schlägt RStudio die notwendigen Zusatzpaket zur Installation vor. Die Installation dauert ein paar Minuten, und Sie können den Prozess unten im Konsolfenster verfolgen.
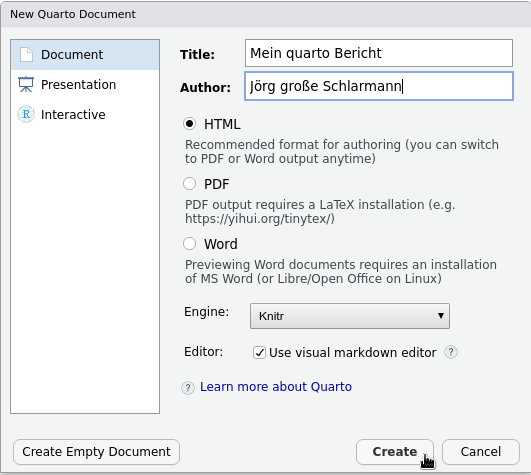
Es öffnet sich ein neues Fenster (Abbildung 23.2). Wir erstellen hier ein Dokument, Sie sehen aber schon, dass quarto weitere Formate (z.B. Präsentationen) ebenfalls unterstützt.

Tragen Sie den Titel des Dokumentes sowie den Autoren ein. Wir belassen in diesem Beispiel die Default Output Option auf HTML.
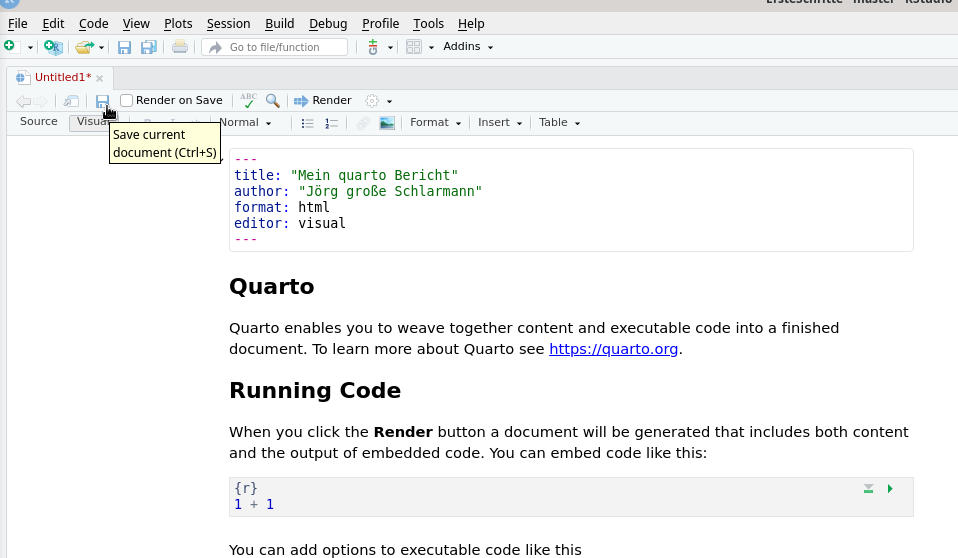
Es wird nun eine Standardvorlage des Dokumentes erzeugt (Abbildung 23.3). Bevor wir uns dem Inhalt zuwenden speichern wir das Dokument zunächst ab. Klicken Sie hierzu auf das Diskettensymbol (Mauszeiger in Abbildung 23.3) oder drücken Sie die Tastenkombination [STRG] + [S]. Geben Sie Ihrem Dokument einen Dateinamen mit der Endung .qmd (für quarto-Markdown). Ich habe meine Datei Mein-quarto-Dokument.qmd genannt.

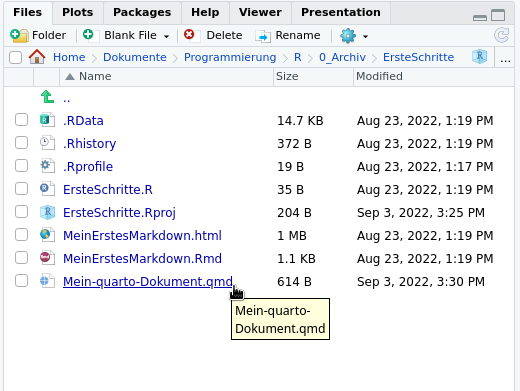
Die Datei ist nun ebenfalls im Dateiverzeichnis zu sehen (Abbildung 23.4) und kann von dort aus geöffnet werden.

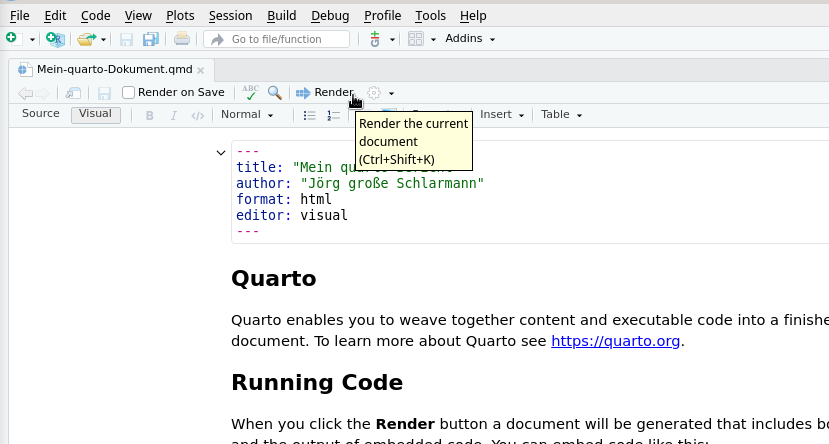
Über dem Scriptfenster befindet sich der Render-Knopf (Abbildung 23.5, Mauszeiger).

Render-Knopf
Wenn Sie hier klicken, oder die Tastenkombination [STRG] + [SHIFT] + [K] benutzen, wird aus Ihrem quarto-Markdown die gewünschte Ausgabedatei (in diesem Beispiel html, also eine Webseite) erzeugt und im Arbeitsverzeichnis gespeichert.
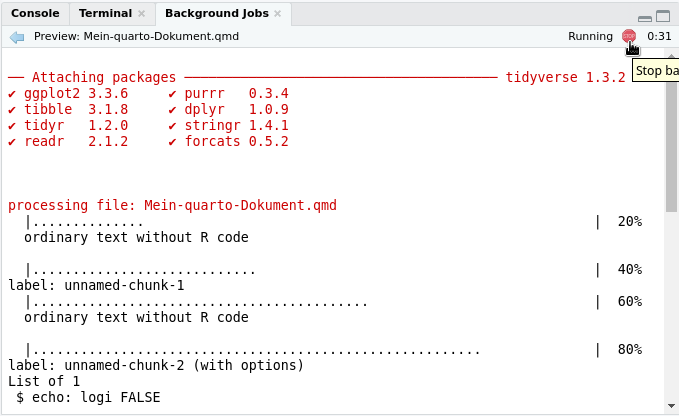
Da die Standardvorlage alle wichtigen Dinge enthält können wir direkt auf den Render-Knopf klicken. Das quarto-Dokument wird nun “übersetzt”, und Sie können den Prozess im Konsolenfenster verfolgen (Abbildung 23.6).

Render-Prozess
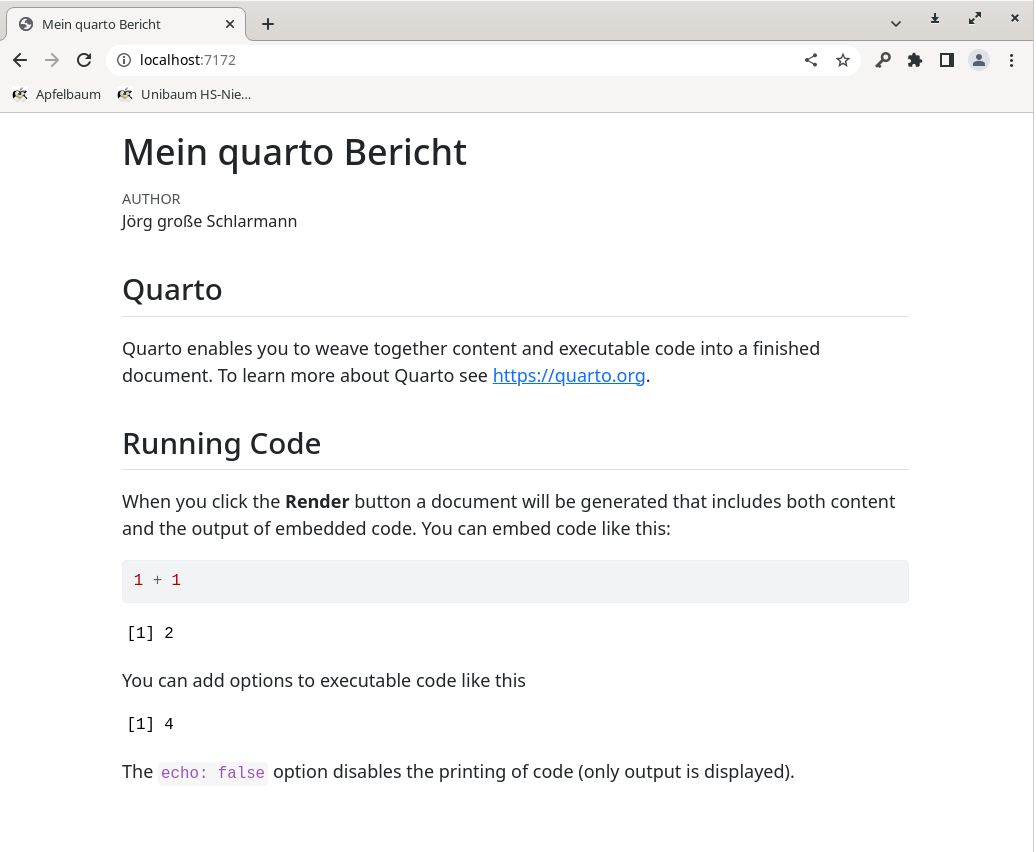
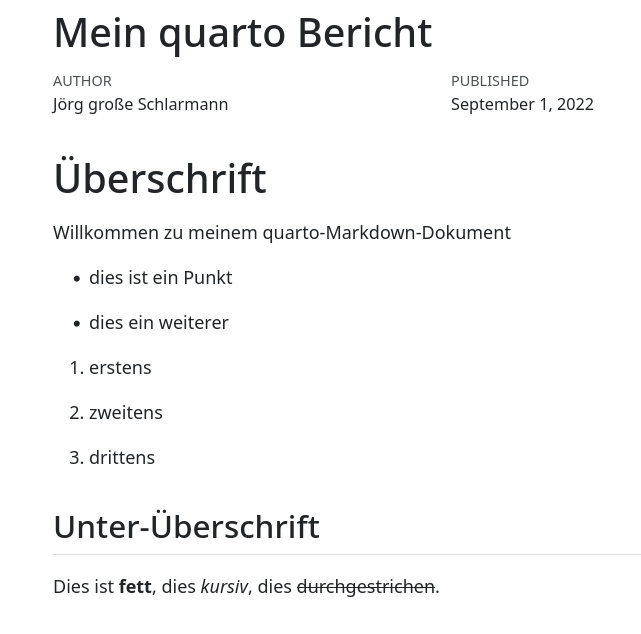
Ist dieser Schritt erfolgreich, öffnet sich ein neues Fenster mit dem Endresultat (Abbildung 23.7).

quarto Dokument
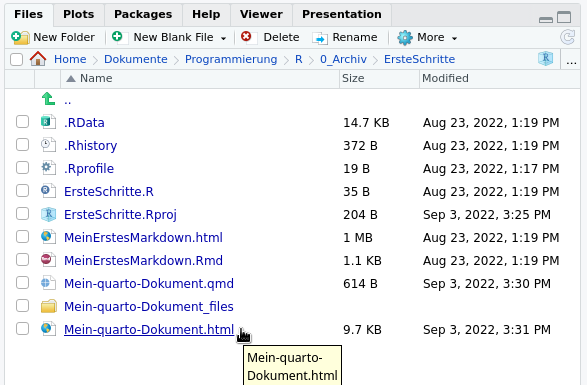
In unserem Arbeitsverzeichnis sehen wir ebenfalls die soeben erzeugte Ausgabedatei, in Abbildung 23.8 ist das Mein-quarto-Dokument.html.

HTML-Datei
23.3 Editor-Ansicht
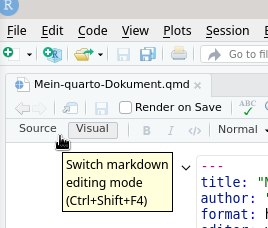
Das quarto-Dokument startet im “visuellen Editor”, der so ähnlich funktioniert wie Word oder LibreOffice. So können Sie Ihren Text “wie gewohnt” gestalten. Sie haben zudem oben eine Menüzeile, mit der Sie die Schriftart wechseln, externe Bilder einbinden oder Tabellen erzeugen können.
Auf der linken Seite können Sie zwischen dem visuellen Editor und der Code-Ansicht wechseln.


Dies ist ein häufiger Anfgängerfehler, und der visuelle Editor kann mit dem Code nichts anfangen.
23.4 Dokumentenaufbau
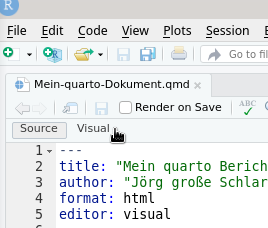
Schauen wir uns unsere eben erzeugte Markdowndatei noch einmal an. Wechseln Sie hierzu in die Code-Ansicht.
---
title: "Mein quarto Bericht"
author: "Jörg große Schlarmann"
format: html
editor: visual
---Dies ist die Kopfzeile des Dokuments, die im yaml-Format angegeben ist (so genannter yaml-Header). Wir können hier den Titel, Autor und das Datum ändern. Alle Parameter des Headers finden Sie unter https://quarto.org/docs/reference/formats/html.html
Unter den drei Strichen --- beginnen wir unser eigentliches Dokument. Schreiben Sie folgende Zeilen in Ihr Dokument:
---
title: "Mein quarto Bericht"
author: "Jörg große Schlarmann"
date: "01 09 2022"
format: html
editor: visual
---
# Überschrift
Willkommen zu meinem quarto-Markdown-Dokument
- dies ist ein Punkt
- dies ein weiterer
1. erstens
2. zweitens
3. drittens
## Unter-Überschrift
Dies ist **fett**, dies *kursiv*, dies ~~durchgestrichen~~.Drücken Sie den Render-Knopf und erzeugen so einen Testoutput.

Das Zeichen # steht für Überschriften und deren Hierarchie. Die Anzahl der # legt die Überschriftenhierarchie fest. Aus den Spiegelstrichen ist eine Liste geworden, die Zahlen wurden in eine nummerierte Aufzählungsliste umgewandelt.
23.5 Markdown-Syntax
Die Syntax von Markdown ist recht leicht, die folgenden Beispiele wurden aus dem Quarto-Guide hierhin übernommen:
23.5.1 Textformat
| Markdown Syntax | Output |
|---|---|
|
italics and bold |
|
superscript2 / subscript2 |
|
|
|
verbatim code |
23.5.2 Überschriften
| Markdown Syntax | Output |
|---|---|
|
24 Header 1 |
|
24.1 Header 2 |
|
24.1.1 Header 3 |
|
24.1.1.1 Header 4 |
|
24.1.1.1.1 Header 5 |
|
24.1.1.1.1.1 Header 6 |
24.1.2 Links & Bilder
| Markdown Syntax | Output |
|---|---|
|
https://quarto.org |
|
Quarto |
|
|
|
 |
|
 |
|
 |
24.1.3 Listen
| Markdown Syntax | Output |
|---|---|
|
|
|
|
|
|
|
nach einer Unterbrechung
|
|
|
24.1.4 Tabellen
In Markdown können sehr leicht Tabellen erzeugt werden. Versuchen Sie diesen Code aus (vorher vom visuellen Editor zurückwechseln!), und beachten Sie, wie “gut lesbar” und “leicht zu merken” das ist.
24.1.4.1 Markdown Syntax
| Right | Left | Default | Center |
|------:|:-----|---------|:------:|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |24.1.4.2 Output
| Right | Left | Default | Center |
|---|---|---|---|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
24.1.5 Gleichungen
Mit $ können In-Text-Formeln erzeugt werden, mit $$ schließt man Matheumgebungen ein:
| Markdown Syntax | Output |
|---|---|
|
inline math: \(E=mc^{2}\) |
|
display math: \[E = mc^{2}\] |
24.2 R-Code integrieren
Kommen wir nun zum eigentlichen Kernpunkt: der Darstellung von R-Code und -Output.
Hierfür muss im Markdowndokument der Bereich für den R-Code festgelegt werden. Dies erfolgt über die Zeichenkette ``` , die den Codebereicht einschließt.
```{r}
# hier steht der R-Code
```Die Anführungsstriche grenzen den Codebereich ein. Dieser wird Chunk genannt. Das {r} bedeutet, dass R-Code verwendet wird.
Achten Sie darauf, die korrekten ``` zu verwenden, und nicht etwa ''' oder ´´´. Dies ist ein häufiger Anfängerfehler.
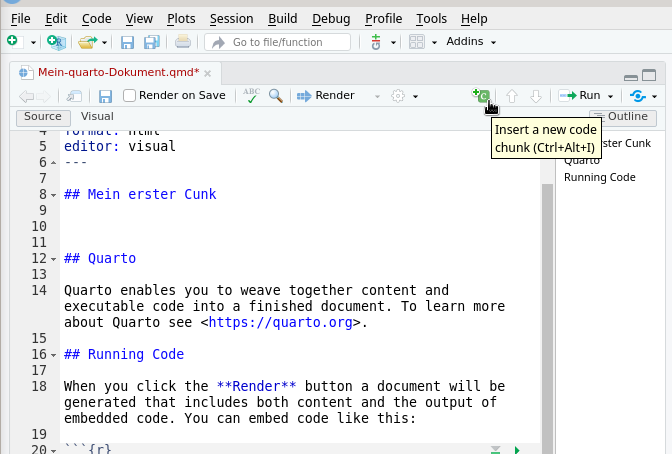
In RStudio können Sie einfach die Tastenkombination [STRG] + [ALT] + [i] drücken, oder im Scriptfenster oben auf das grüne c klicken, siehe Mauszeiger in Abbildung 24.1.

Chunk erstellen
Beides fügt einen neuen Chunk (Codeblock) ein.
Die Chunks werden im Editorfenster farblich hervorgehoben.
Tragen Sie folgenden Code in den Chunk ein:
load(url("https://www.produnis.de/R/data/pf8.RData"))
plot(pf8$Alter, pf8$Gewicht)Wenn Sie den Render-Knopf drücken, wird der load()-Befehl im Dokument angezeigt und in der Konsole ausgeführt. Das neu gerenderte HTML-Dokument öffnet sich automatisch.

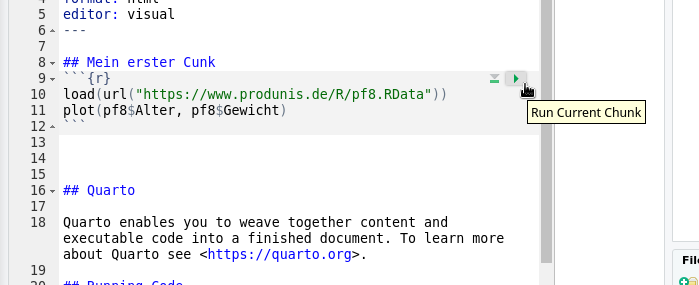
Sie haben auch die Möglichkeit, den Code auszuführen und sich das Ergebnis anzeigen zu lassen, ohne das komplette Dokument zu Rendern . Klicken Sie dazu rechts auf das grüne Dreieck (Abbildung 24.3).

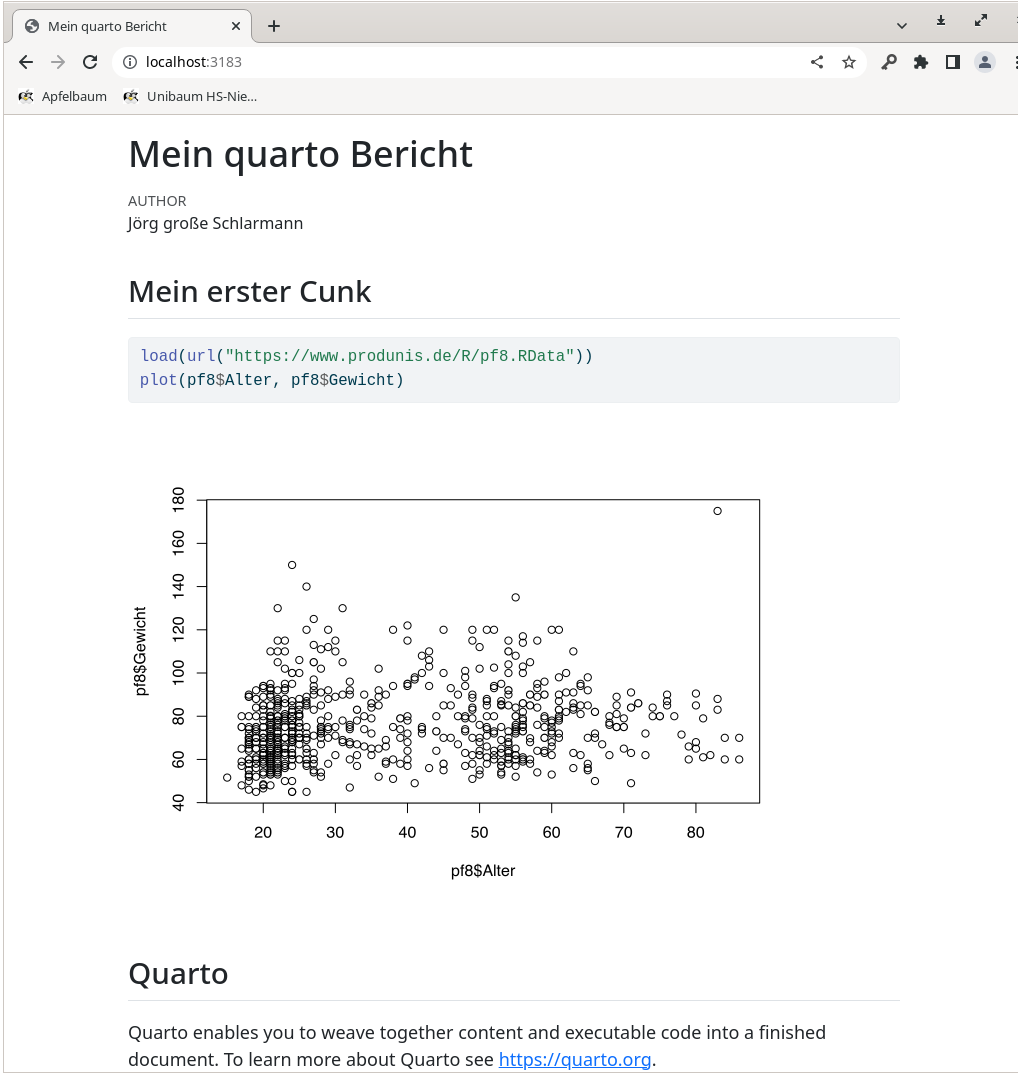
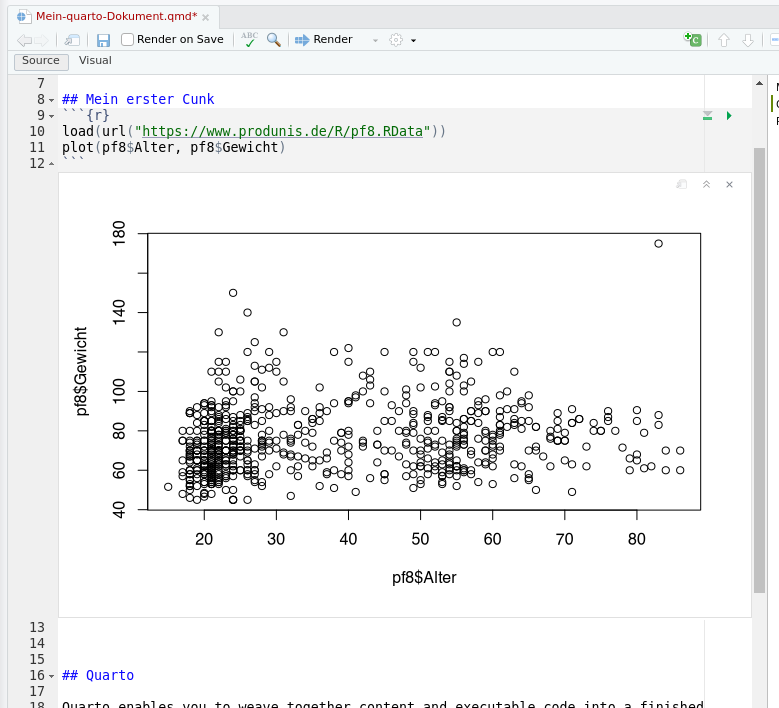
In diesem Beispiel wird der Plot nun direkt im Markdownfenster angezeigt (Abbildung 24.4). Dies ist wirklich hilfreich beim Erstellen des Dokuments, denn Sie müssen nicht immer erst das gesamte Dokument rendern oder überhaupt geöffnet haben, um zu sehen, was R an dieser Stelle ausgeben würde.

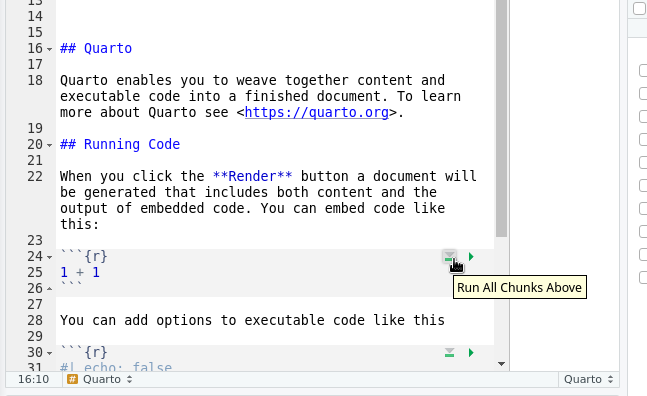
Über das Symbol links daneben (Abbildung 24.5, siehe Mauszeiger) lassen sich “alle Chunks bis hier hin” ausführen.

Dies ist zum Beispiel hilfreich, wenn in den vorherigen Chunks Objekte oder Variablen erzeugt wurden, auf die nun zugegriffen werden soll.
24.2.1 Chunk-Optionen
Den Chunks können Parameter übergeben, um ihr Verhalten zu steuern. Dies erfolgt über die Zeichenfolge #| direkt am Zeilenanfang.
```{r}
#| label: fig-testplot # zum verlinken der Plots
#| fig-cap: "Testplot" # Plotunterschrift
#| echo: true # R-Befehle anzeigen
#| output: true # R-Output anzeigen
#| warning: false # Warnung unterdrücken
#| include: true # Chunk anzeigen
#| eval: true # Code ausführen
load(url("https://www.produnis.de/R/data/pf8.RData"))
plot(pf8$Alter, pf8$Gewicht)
```## Warning in load(url("https://www.produnis.de/R/pf8.RData")): cannot open URL
## 'https://www.produnis.de/R/pf8.RData': HTTP status was '404 Not Found'## Error in load(url("https://www.produnis.de/R/pf8.RData")): kann Verbindung zu 'https://www.produnis.de/R/pf8.RData' nicht öffnen
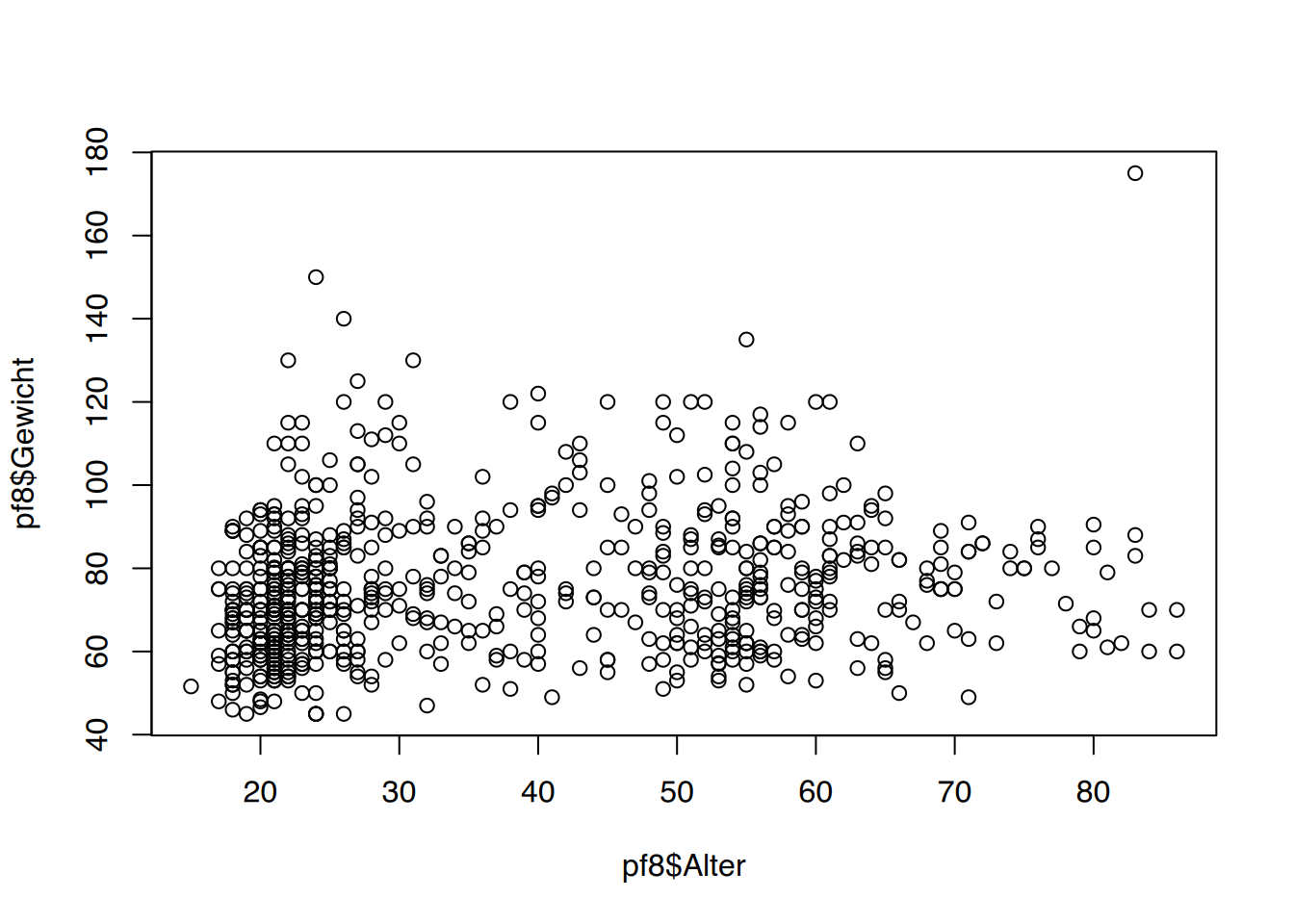
Der Plot ist über den Referenzierer @fig-testplot ansprechbar. Dieser wird beim rendern umgewandelt in \(\rightarrow\) “Abbildung 24.6”.
Die Standard-Parameter lauten:
label- gibt dem Chunk einen Namen. Dies ist beim Debugging sehr hilfreich. Soll auf die Plots des Chunks referenziert werden, muss das Label zwingend mitfig-anfangen.fig-cap- gibt den Plottitel an.echo- gibt an, ob die Befehle des Chunks im Dokument angezeigt werden sollen (true/false).output- gibt an, ob die R-Ausgaben im Dokument angezeigt werden sollen (true/false).warning- gibt an, ob die Warnungen, die möglicherweise beim Ausführen des Codes ausgegeben werden, im Dokument angezeigt werden sollen (true/false).include- gibt an, ob der Chunk (Befehle und Ausgabe) im Dokument angezeigt werden soll (true/false).eval- gibt an, ob der Chunk ausgeführt (true) werden, oder nur der Chunkinhalt angezeigt werden soll (false).
24.2.2 Intext-Integration
Auch im Fließtext können R-Objekte referenziert werden. Die Syntax dazu lautet `r BEFEHL`.
Der Mittelwert des Alters beträgt `r mean(pf8$Alter, na.rm=TRUE)`, wobei
die Standardabweichumg mit `r sd(pf8$Alter, na.rm=TRUE)` hoch ist.ergibt:
Der Mittelwert des Alters beträgt 37.0027397, wobei die Standardabweichumg mit 17.9997712 hoch ist.
24.3 PDF-Dokumente erzeugen
24.3.1 Typst
Seit Version 1.4 ist das Textsatzprogramm Typst in quarto integriert. Es versteht sich als Nachfolger von LaTeX und kann ohne zusätzliche Installation verwendet werden.
24.3.2 LaTeX
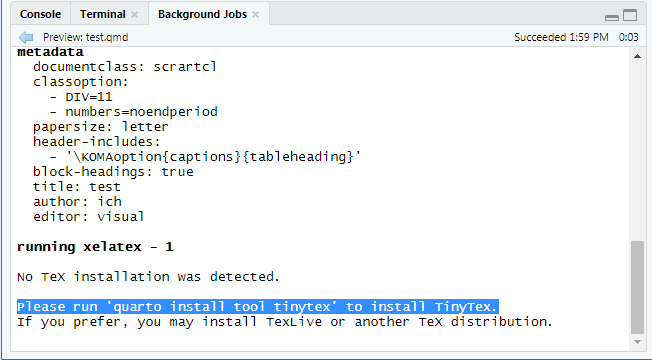
Da PDF-Dokumente vormals von quarto intern mittels \(\LaTeX\) erzeugt wurden, müssen Sie, wenn Sie LaTeX weiterhin verwenden möchte, auf Ihrem PC eine \(\LaTeX\) Distribution installiert haben.

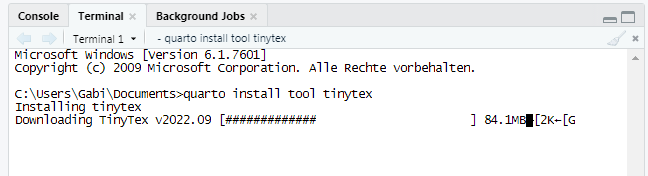
Falls dies nicht der Fall ist, können Sie TinyTeX mit folgendem Behfehl im RStudio-Terminal installieren:
quarto install tool tinytexMit dieser Methode installiert quarto alle weiteren Pakete automatisch, sofern diese benötigt werden. Sollten Sie bereits eine \(\LaTeX\)-Distribution installiert haben, müssen Sie das Paket fontawesome installieren, damit alles funktioniert.

24.4 quarto-Dokumentation
Die Webseite von quarto bietet umfangreiche Anleitungs- und Referenzierungsdokumente an.
Der Guide leitet Sie durch die Erstellung Ihrer Dokumente, siehe https://quarto.org/docs/guide/, und ist für Einsteiger gut geeignet.
- Für HTML z.B. https://quarto.org/docs/output-formats/html-basics.html
Die References listen alle Parameter und Einstellungsmöglichkeiten der quarto-Dokumente auf, siehe https://quarto.org/docs/reference/.
- Für HTML z.B. https://quarto.org/docs/reference/formats/html.html
Auf Youtube gibt es eine offizielle Quarto-Playlist
In der Awesome Quarto List auf Github werden quartobezogene Anleitungen, Präsentationen, Erweiterungen und Beispiele gesammelt.
Beachten Sie auch Kapitel 41.